一、前言
本指南旨在帮助读者了解如何在特定日期(如2024年12月27日)使用ZTree时,实现对节点进行实时修改和刷新的操作,无论您是初学者还是有一定经验的进阶用户,通过遵循以下步骤,您将能够轻松完成ZTree节点的实时刷新与修改。
二、准备工作
在开始之前,请确保您已经完成了以下准备工作:
1、已经安装并配置好了ZTree插件。
2、对ZTree的基本操作有所了解,如如何初始化树形结构等。
3、准备好需要操作的节点数据,以及相应的修改内容。
三、步骤详解
以下是关于如何修改ZTree节点并实时刷新的详细步骤:
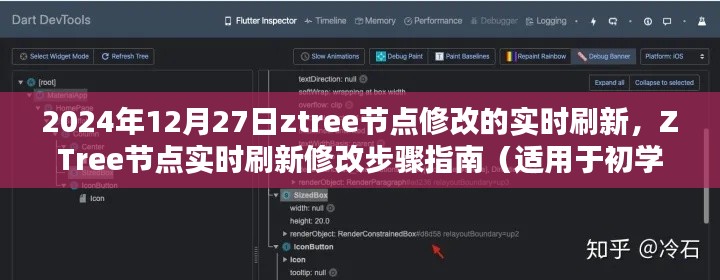
步骤一:初始化ZTree
您需要初始化ZTree,并加载初始的树形结构数据,这通常是通过调用ZTree的初始化函数并传入树的数据来实现的。
// 假设您的HTML中有一个元素id为'treeDemo',您可以通过以下方式初始化ZTree
var setting = { /* 配置项 */ }; // 设置ZTree的配置项
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes); // zNodes是您的初始树节点数据
});步骤二:定位需要修改的节点
在初始化完成后,您可以通过多种方式定位到需要修改的节点,可以通过节点的ID、路径或者其他属性来定位,通过节点的ID获取节点对象:
var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); // 获取zTree对象
var nodes = treeObj.getSelectedNodes(); // 获取选中的节点(或根据其他逻辑获取节点)步骤三:修改节点数据
定位到需要修改的节点后,您可以修改节点的各种属性,比如名称、值等。
if (nodes.length > 0) { // 确保有选中的节点
var node = nodes[0]; // 获取第一个选中的节点(根据实际情况选择)
node.name = "新的节点名"; // 修改节点的名称属性
// 可以同时修改其他属性如node.otherAttr = "新值"; 等。
}步骤四:实时刷新节点
修改完成后,需要实时更新ZTree的显示,可以通过重新加载该节点的子节点或者整个树的数据来实现刷新,如果您的改动只是针对单个节点,可以选择更新该节点的子节点:
treeObj.updateNode(node); // 更新单个节点(不会刷新子节点)
如果您需要刷新整个树的数据,可以重新加载整个树的数据配置:
// 重新加载树数据(假设您有重新获取数据的函数getData) treeObj.reAsyncChildNodes(null, getData(), true); // 刷新整棵树或特定父节点的所有子节点,第三个参数true表示强制刷新。
如果修改导致树结构发生变化(如添加、删除节点),请确保更新相应的数据并重新加载,对于复杂的操作,可能需要重新获取整个树的数据结构。
四、注意事项
1、在修改节点数据时,确保数据的完整性和准确性,避免因数据问题导致树形结构异常。
2、在执行刷新操作时,注意处理好异步加载和界面响应的关系,避免用户体验下降。
3、根据您的具体应用场景选择合适的数据更新方式(更新单个节点或整棵树)。
4、如果遇到性能问题或界面渲染问题,请检查您的ZTree版本和配置是否合适。
五、结语
通过遵循以上步骤和注意事项,您将能够轻松实现对ZTree节点的实时修改和刷新操作,无论您是初学者还是进阶用户,这些步骤都将帮助您高效地完成工作,希望本指南对您有所帮助!如有更多疑问或需求,请查阅官方文档或寻求社区帮助。
转载请注明来自湖北天正建设工程咨询有限公司,本文标题:《2024年ZTree节点实时刷新修改指南,从初学者到进阶用户的详细步骤》















 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...